Raster vs. Vector Images and When to Use Each in Your Print Files
November 17th, 2023 | 5 min read

Are you getting ready to send your files to a professional printer so they can review and apply them for your upcoming print project?
Hoping the proof process will be smooth sailing so you can keep your timeline on track and get your copies where they need to be without a hitch?
One of the most important ways to ensure your work stays on track is to submit clean print files. Images, in turn, are one of the critical components within those print files that you should make sure you have set up correctly.
So how can you be sure?
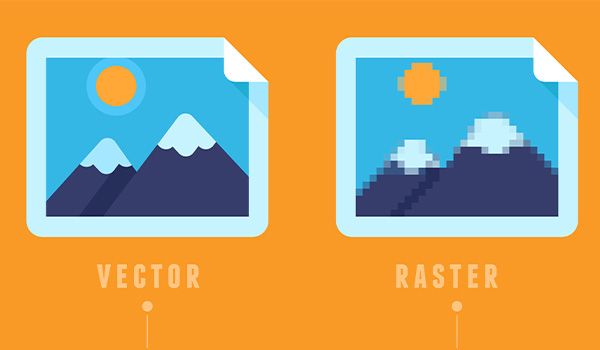
It all starts with understanding the difference between raster and vector images. You should also be able to visually differentiate between the two and determine when to send each. We’ll cover all of the above in this post.
Whether or not you’re working with Integra for your next print job, we’re here to help. We’ve been working with print vendors and print buyers since 2005, and we firmly believe that the world would be a better place (fewer frustrated buyers and sellers — you’d be hard-pressed to find someone who didn’t define that as better), if everyone knew exactly how to prepare their files for the print journey.
Let’s break both image types down and take one step closer to making that better-world fantasy a reality!
What Is a Raster Image and How Does It Work?
When you take a picture on your phone or camera, upload it to an online space and send it via email or another attachment method, you’re working with a raster image. Any photograph will be a raster image, even if you send it in the same way you would a vector image.
Raster images on both digital screens and paper show up as a grid of pixels. Each spot on the grid, or pixel, is assigned a specific value for color, and those colors combined make your image. The higher the quality of your picture, the more densely packed the grid, which means less empty space and more definition.
When you, a graphic designer or your professional printer try to scale your image, the quality of the outcome will depend on the image’s resolution.
If the image is stretched too far, the program you’re working in — Adobe Illustrator, Adobe InDesign, Google Photos or any other — will zoom in on the grid of pixels, making the squares more noticeable. You’ll start to see blurring or pixelation around the edges of the image as well as lower quality within. In essence, the picture will look less crisp and clear.
How Can I Tell If I’m Working With a Raster Image?
You can check whether your image is raster in a number of ways. The quickest would likely be to check the file’s designation. Some of the most common raster image extensions include:
- .jpeg
- .jpg
- .gif
- .png
You’ll know an image with any of these file extensions are raster images. Additionally, all RAW files that come straight from high-end cameras contain raster graphics.
Another way to check without looking at file type, or if the file designation doesn’t give you a good tip-off, is by expanding the image. Either zoom in on your image or, if you’re in a design application, grab one of the corner arrows and drag until the image is at least double its original size. Check the image’s integrity. Do the edges look pixelated, with obvious squares of color standing out from the rest? Did the image itself change in resolution? If yes, you probably have a raster image on your hands.
When Are Raster Images the Best Fit for a Print Job?
In the print world, raster images are rarely the better choice, but “usually not” is not the same thing as “never.” If you’re working with a photograph rather than a digital asset like a graphic design piece such as a logo, you won’t have a choice. Photographs can’t be made into vector images no matter how many formulas are set up for corresponding lines and curves.
Let’s say you’re printing a pamphlet, and you want to incorporate images of the key players on your corporate team. You won’t be able to use a vector format — it’s correct for those pictures to be raster images.
What you can do in this case, given that you can’t change absolutely every visual asset to vector, is make sure you provide high-quality images close to the exact size you’d like them to appear on your prints.
What Is a Vector Image and How Does It Work?
Vector images are a little more complicated and a lot more scalable. You can think of them like a self-contained, self-calculated mathematical equation. Instead of a grid of pixels with assigned colors, vector graphics function under a formula that recognizes and maintains the proportional distance between curves and lines.
Thanks to the formula vector images are built on, anyone working with the image can scale it up and down by any amount without changing its visual integrity. You won’t notice pixels along the edge because the image isn’t built on pixels, and you’ll never notice blurring no matter what size you make the image.
How Can I Tell If I’m Working With a Vector Image?
As is the case with raster images, you won’t have to do much digging to find out whether your image of choice is vector. First, check the file designation. The extensions most commonly associated with vector images include:
- .ai
- .svg
- .eps
Can’t find information on your file type? No worries — you can figure it out with the graphic itself. Try resizing your image to double or more the size of the original. You’ll likely be prompted to do so in the same way you would with a raster image, by dragging a corner arrow outward.
Did the image maintain its integrity rather than getting blurry along the edges of distinct shapes and lines? Were you able to make the sizing changes without proportions getting strange or pixels showing up along the outside of the graphic?
If you answered yes, you’re more than likely working with a vector graphic, which will make your printer breathe a sigh of relief.
When Are Vector Images the Best Fit for a Print Job?
For most situations, including those involving graphics and logos, you’ll want to send a vector image to make sure it’s scalable. That way, it’ll fit on whatever printed projects you request without needing to be bounced back to you first. Your printer should be able to make small adjustments to ensure a proper fit on your printed copies, and they can do so much more easily with vector images.
Furthermore, in the vast majority of cases, you’ll need vector images to get anything printed on a promotional item, from pens and mugs to t-shirts and flashlights.
You shouldn’t try to find a vector equivalent for your photographs. Instead, aim for a high-resolution raster image that can scale larger or smaller without pixelation.
Choose What’s Best: Vector or Raster Images for Your Print Project
While images are far from the only thing you should know about putting a print file together, they make a huge difference. Afterall, we’re talking about a primarily visual industry, and that means lots of colors, shapes and pictures to make your printed materials stand out and look good.
So maybe you weren’t sure about image type or hadn’t even heard the words “vector” and “raster” before reading this article. That’s okay — we all start somewhere.
Now, you should be able to easily identify which type of image you’re working with. You’ll also know whether that’s the appropriate file type.
If you commonly send raster images or want to, but they often get sent back by your printer for lack of scalability, consider working with a print broker. Print management companies like Integra, also known as print brokers, often maintain close relationships with graphic designers who can convert a raster image to a vector image in no time. Otherwise, you might find yourself working long into the night to replicate that kind of work in a new image format.
Are you itching to begin your new print project now that you know more about file submissions? Click below to get started.
Topics:


